 When the Digaboom team laid out the list of must-haves for our minimum viable product, chat was a given.
When the Digaboom team laid out the list of must-haves for our minimum viable product, chat was a given.
I mean, we’re a matchmaking and co-working platform, communication is fundamental.
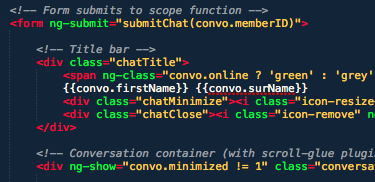
I started my quest for a chat by googling around for a quick drop-in solution. Unfortunately I found one. Sure, it didn’t support member ID’s, notification sounds, or even have an online indicator, but after a morning of coding I had managed to shoehorn it into our platform.
Over the next few weeks, I would find myself often reverting back to Skype for primary communication because of how uncomfortable our chat felt.
What was it lacking? Why was I so dissatisfied using it? I decided to make a (surprisingly long) list of mandatory features that any chat would need to “feel good”. Here’s what I found:
 History: Sadly, chat history was not a feature of the old library. Logging into Digaboom each morning meant seeing responses from our members without any context. This alone was a deal-breaker. There was no way I could communicate without message context.
History: Sadly, chat history was not a feature of the old library. Logging into Digaboom each morning meant seeing responses from our members without any context. This alone was a deal-breaker. There was no way I could communicate without message context.
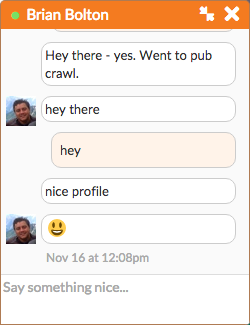
- Date stamp: The old chat library put a static date message into the chat feed every once in a while. That meant that the timezone was also static and almost never correct. In the new chat, I decided to store the timestamp with each message, and to store it in epoch format (unix time). I let AngularJS parse the date during rendering, now the date is formatted properly on every user’s computer. I also added a slick mouseover state to show the date of any previous message.
- Online Indicator: That little green light is a standard everywhere, and totally necessary!
- New Message Chime: A pleasant little ‘ding’ sound is played when you receive a new message in Digaboom, but only if the Digaboom screen is not visible. When you come back, you’ll see that the responsible chat windows are flashing purple to let you know who’s bugging you.
- Indenting and Color Coding: Without any formatting, it’s hard to differentiate who is saying what. Color-coding the chat bubbles immediately made the chat feel much more ergonomic.
- Link Detection: Detecting links in the chat text and making them clickable is crucial for information sharing. Programmatically, it’s actually quite difficult to detect all of the different TLD’s and link formats while preventing XSS attacks. In the end I used Søren Løvborg’s great URLLinker library.
- Emoticons and Emoji: Love them or hate them, emoticons and emoji help to convey the intended emotion behind brief text communications, and are a mandatory feature for the majority of chat users today. Since many browsers don’t yet support Emoji codes, I decided to use Elle Kasai’s fantastic “Twemoji Awesome” stylesheet to format our chat using twitter’s standard graphics. This means that Digaboom also supports almost all of the “colon codes” popular on Facebook, Twitter, etc. A full list can be found at www.emoji-cheat-sheet.com. Please use the :poop: code responsibly!
- Profile pictures: I know it’s silly, but I like to see who I’m talking to, and when several chat windows are open, it’s much quicker to pick a person out by picture than to read the name above each window.
In the end, it took me about 3 solid mornings of coding to get chat right, which is small compared to trying to fix a library which was fundamentally flawed.
Here are a couple big pitfalls which permeated the old chat library, dooming it from the start:
- Using “name” as the Primary Key: What happens when a user gets married or decides to change their user name? What happens when two people are named “Chad Elliott” in the system? A unique numeric ID is always the correct way to keep track of users.
- Tracking new Messages with a “Seen” flag: Sure it sounds like a good idea, Select any messages from the Digaboom database with a “Seen” field set to 0. Next, after showing the messages to the user, change the “seen” field to 1. Unfortunately, this doesn’t work when users have multiple windows or computers logged in. The first computer to mark the message becomes the ONLY computer to show it. I was missing messages left and right because my desktop would steal them before my laptop could read them. The proper way to do this is for each computer to keep track of the last unique message ID it has seen, and then pass it along when requesting updates. Now, Digaboom will send back all messages since the last update, even if your laptop lid has been closed for hours or days.
I really enjoyed coding something that just about all of use in our daily lives. Keep an eye out over the next few months as we add great new features like team chat and document support!
